Setelah kita tahu apa itu brand dan bagaimana memberikan nama untuk brand, sekarang kita bahas bagaimana mendesain brand indentity.
Satu hal yang paling menarik bagi desainer dalam proses branding adalah mendesain logo. Sebagian orang mengira branding adalah logo. Untuk perusahaan dengan manajemen bertingkat tidak cukup dengan logo saja. Mereka membutuhkan alat yang lebih untuk membentuk sebuah brand.
Lalu apa perbedaan brand, logo dan identitas?
Brand atau branding adalah respon emosional terhadap perusahaan. Atau bisa dijelaskan sebagai kumpulan harapan, kenangan, cerita, dan hubungan yang diambil bersama-sama untuk memperhitungkan keputusan konsumen dalam memilih salah satu produk atau layanan di atas layanan yang lain.
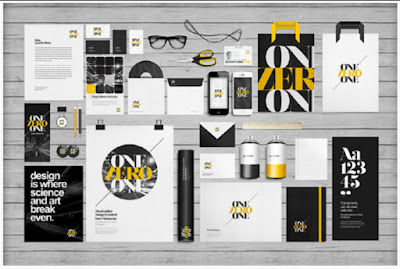
Identitas (identity) yaitu perangkat visual yang merepresentasikan perusahaan. Semua komponen visual harus diupayakan kompak dan konsisten sesuai dengan brand guidelines, misalnya stasioneri, packaging, dan sebagainya.
Kemudian logo adalah pusat elemen visual yang membantu pelanggan untuk menemukan, membagikan, dan mengingat merek perusahaan. Logo bisa berupa icon/mark/simbol atau tulisan (type) atau gabungan keduanya. Ada 5 prinsip logo yang efektif : simpel, mudah diingat, timeless (tidak terikat waktu, bisa digunakan kapanpun), serba guna, sesuai dengan brand perusahaan.
Ada 3 langkah untuk mendesain visual indentity sebuah brand.
Bersambung di posting selanjutnya.. InsyaAllah.

Komentar
Posting Komentar